Première Période de Stage
Pendant ma première période de stage chez SUNVER, j'ai eu l'opportunité d'apprendre JavaScript avec le framework React JS et Tailwind CSS, en développant une application to-do list, Jeu et une page web de icons svg.
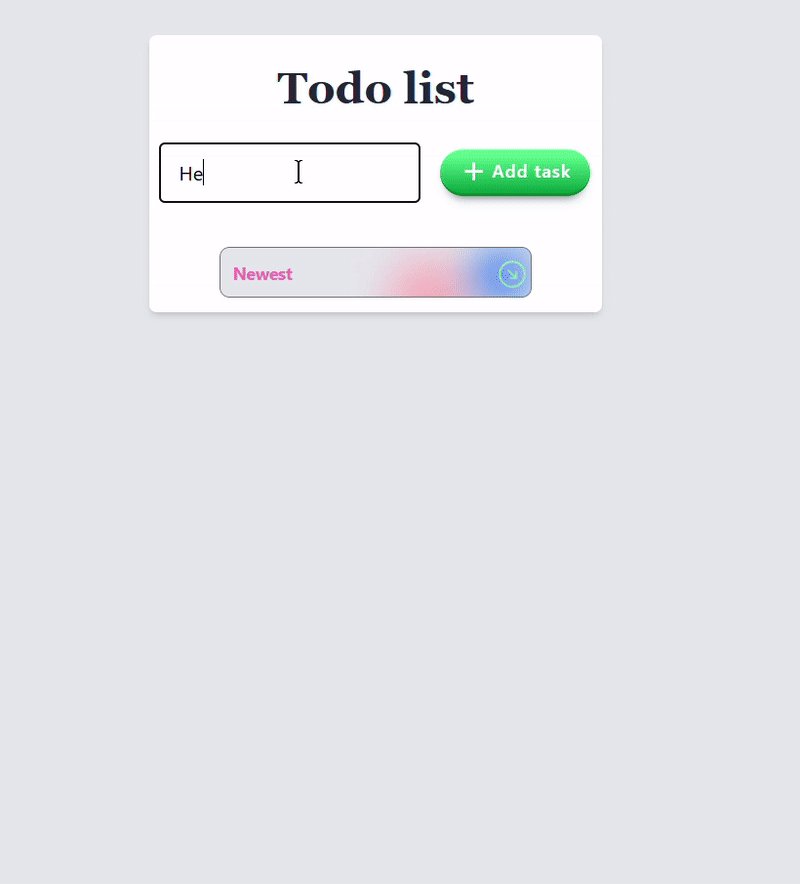
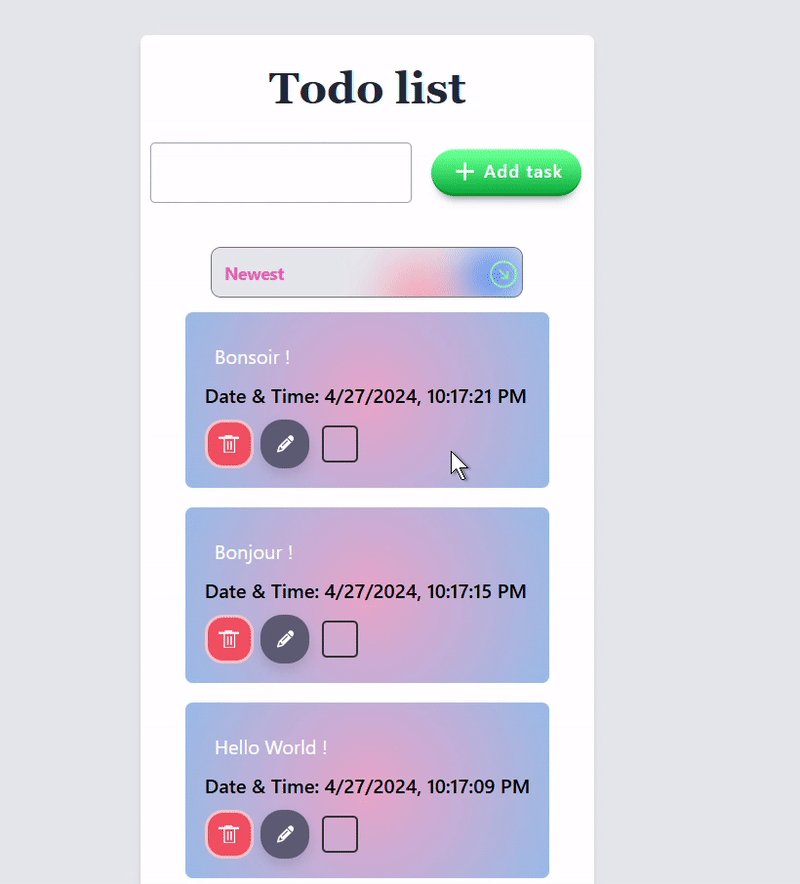
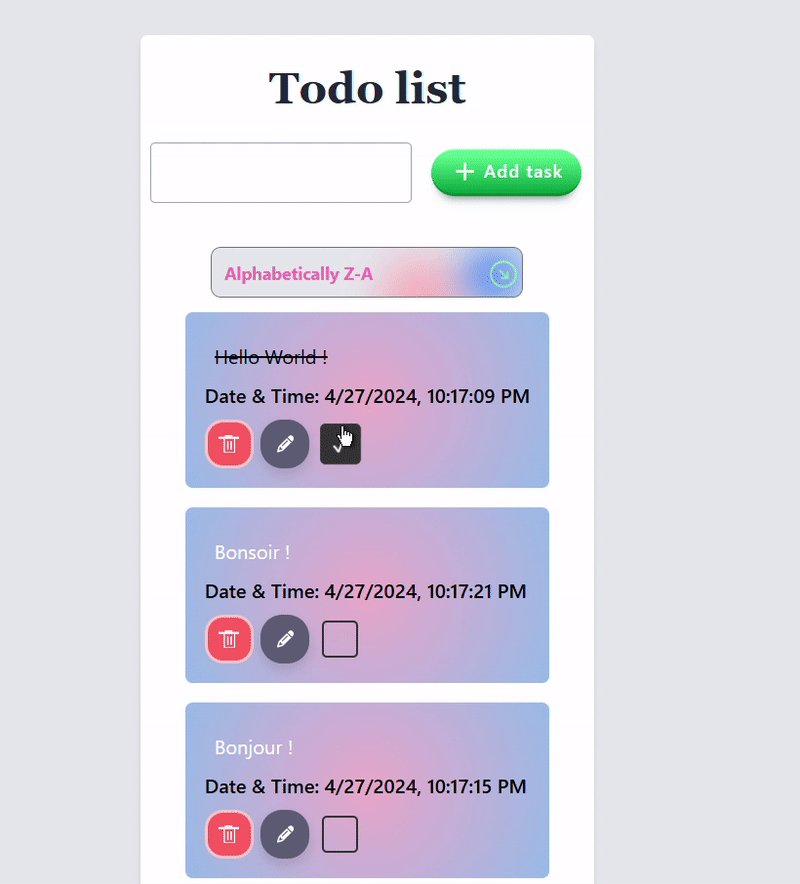
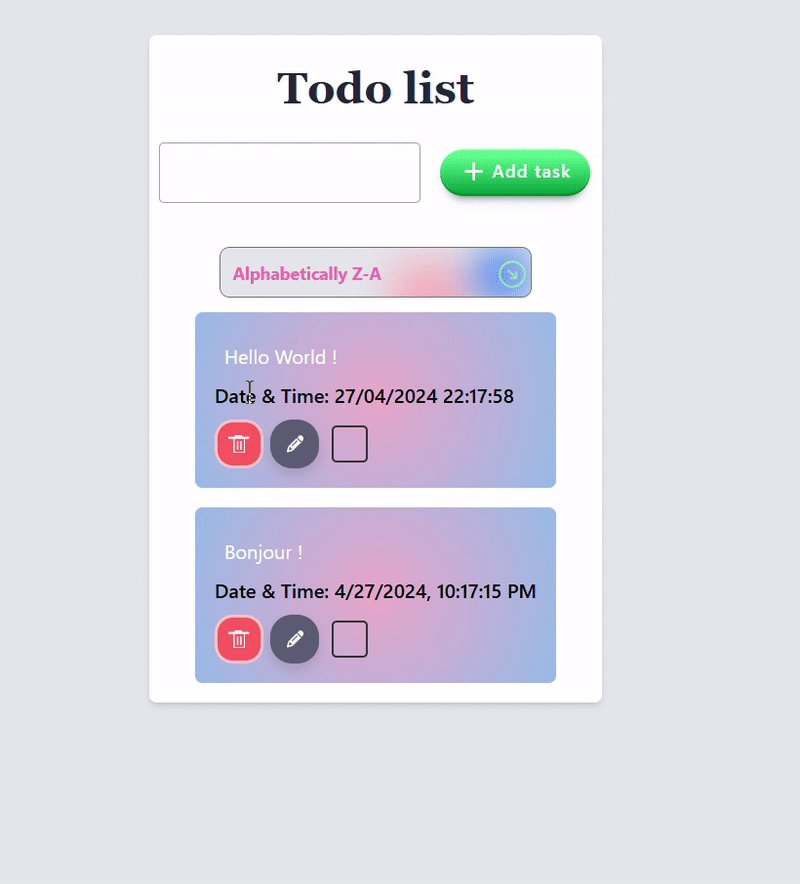
Application To-do list
Fonctionnalités de l'application :
- Ajout, suppression et modification de tâches.
- Marquage des tâches comme complétées.
- Filtrage des tâches par ordre alphabétique, nouvellement ajoutées ou plus anciennes.
Extrait de code de fonction (addTask) en JavaScript
function addTask() {
if (task.trim() !== '') {
const currentDate = new Date();
const formattedDate = currentDate.toLocaleString('en-US', {
year: 'numeric',
month: 'numeric',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric',
});
const newId = `component-${Math.random().toString(16).slice(2)}`;
const newTask = {
id: newId,
task: task,
dateTime: formattedDate,
};
const updatedTaskList = [...taskList, newTask];
setTaskList(updatedTaskList);
setTask('');
sortTasks(sortType, updatedTaskList);
}
}
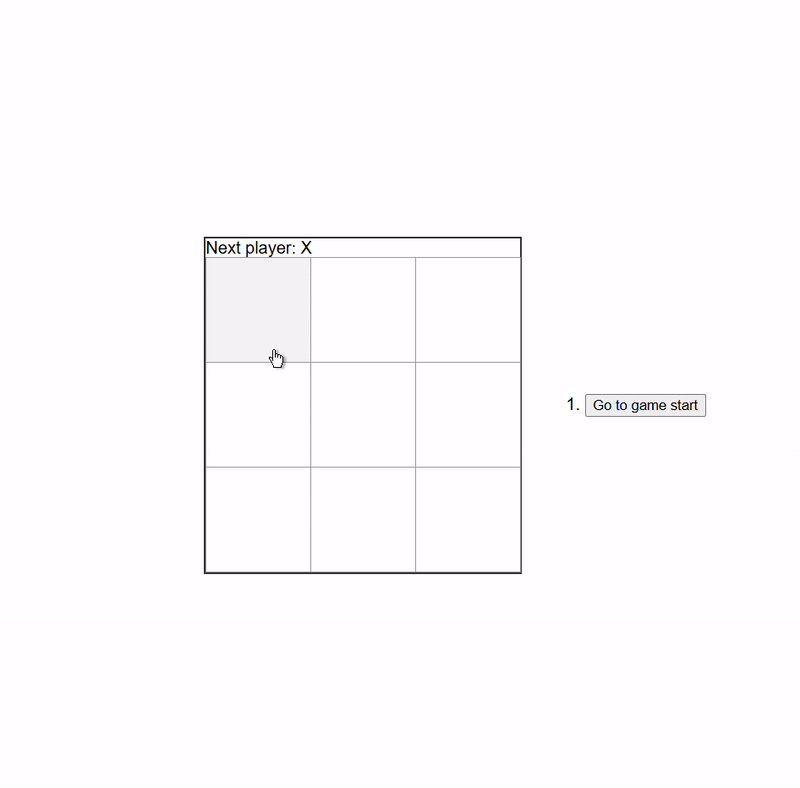
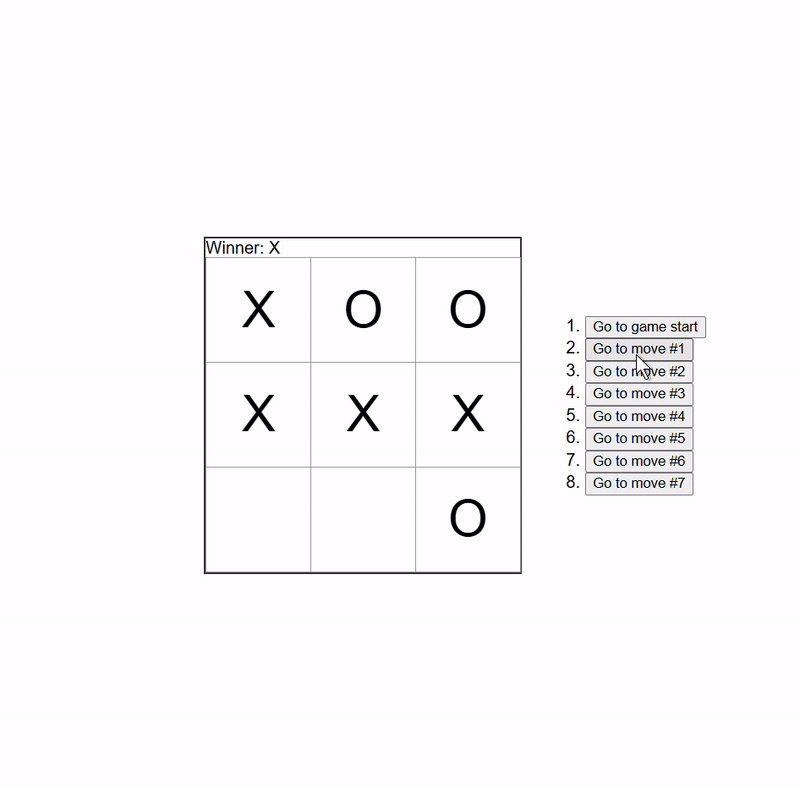
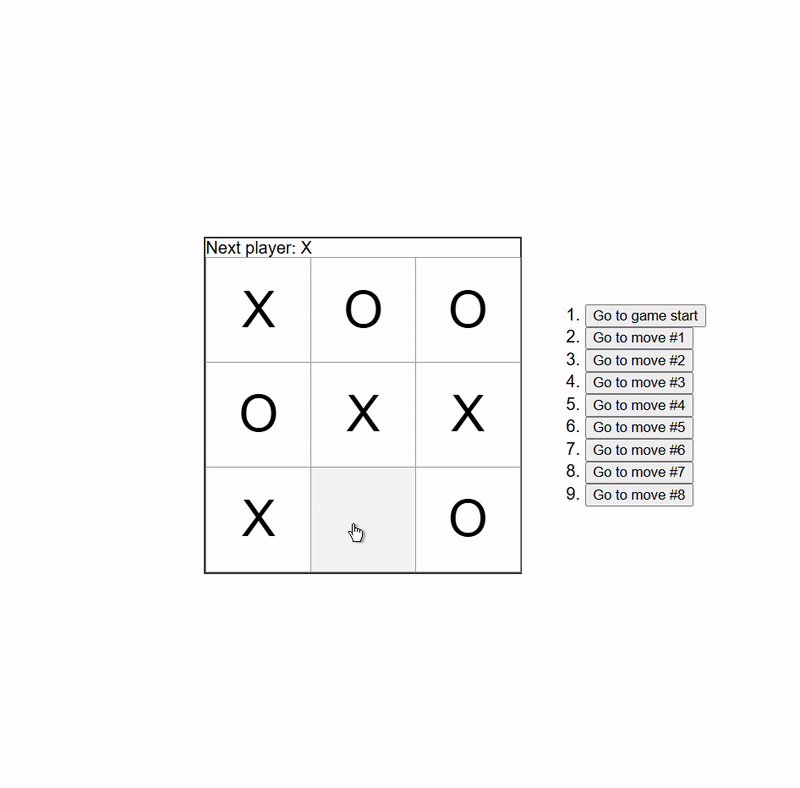
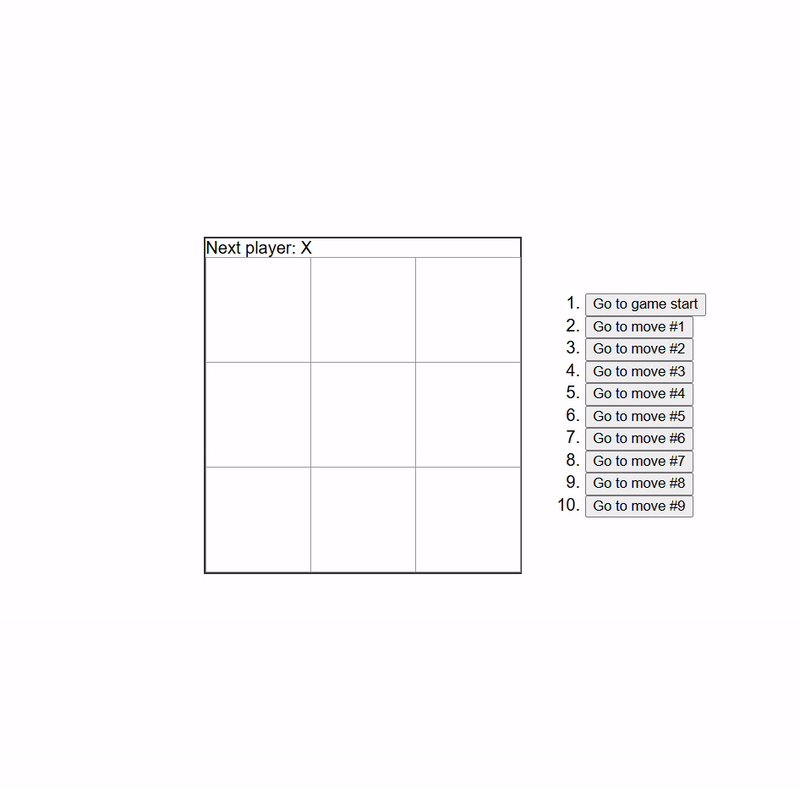
2-Jeu Tic Tac Toe
Extrait de code pour le composant Board en JavaScript
function Board({ xIsNext, squares, onPlay }) {
function handleClick(i) {
if (calculateWinner(squares) || squares[i]) {
return;
}
const nextSquares = squares.slice();
if (xIsNext) {
nextSquares[i] = "X";
} else {
nextSquares[i] = "O";
}
onPlay(nextSquares);
}
const winner = calculateWinner(squares);
let status;
if (winner) {
status = "Winner: " + winner;
} else {
status = "Next player: " + (xIsNext ? "X" : "O");
}
}
3-Création d'une Page Web avec plus de 300 Icônes en SVG
J'ai également créé une page web en utilisant React JS et JavaScript qui contient plus de 300 icônes hôtelières en SVG. Cette page inclut un moteur de recherche pour trouver des icônes par leur nom, ce qui permet une intégration directe des icônes dans l'application lorsque nécessaire.
Fonctionnalités de la page d'icônes :
- Affichage de plus de 300 icônes en SVG.
- Moteur de recherche pour trouver des icônes par leur nom.
- Intégration directe des icônes trouvées dans l'application.
Extrait de code de la fonction de recherche d'icônes en JavaScript
const [searchTerm, setSearchTerm] = useState("");
const handleSearch = (e) => {
setSearchTerm(e.target.value);
};
const filteredIcons = iconNames.filter((item) =>
item.name.toLowerCase().includes(searchTerm.toLowerCase())
);